1 名無しさん 2014/03/21(Fri)19:52:45 ID:WScIPPpvo
黙々とやっていこうと思う
2 名無しさん 2014/03/21(Fri)19:54:20 ID:WScIPPpvo
「おみくじアプリ」
実用性もクソもないけどそこまで難しくはないはず
3 名無しさん 2014/03/21(Fri)19:54:36 ID:Fqbm7lOXo
4 名無しさん 2014/03/21(Fri)19:58:08 ID:WScIPPpvo
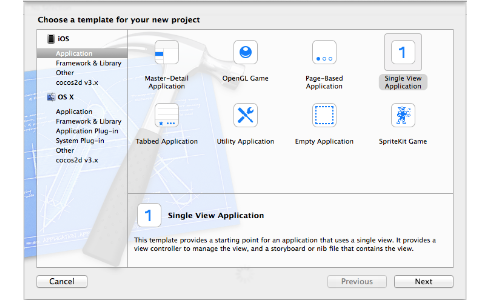
そして
「single view application」
を選択してNext
http://open2ch.net/p/news4vip-1395399165-4.png
5 名無しさん 2014/03/21(Fri)20:02:22 ID:WScIPPpvo
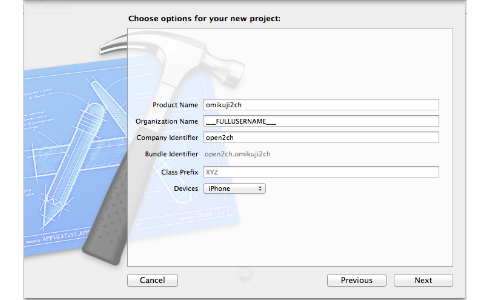
俺は「omikuji2ch」にした
company identifierは
「open2ch」にした
http://open2ch.net/p/news4vip-1395399165-5.png
6 名無しさん 2014/03/21(Fri)20:12:09 ID:WScIPPpvo
俺は書類フォルダにxcodeというフォルダを作った
createを押すと保存場所にomikuji2chという名前のフォルダが生成されて
関連ファイルは全部そこにぶっこまれる
7 名無しさん 2014/03/21(Fri)20:16:29 ID:WScIPPpvo
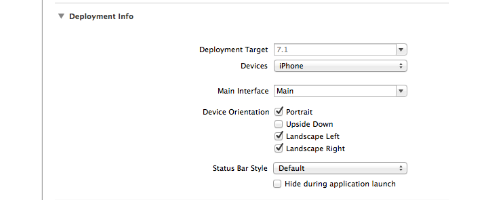
devicesがiphoneになっていることを確認して欲しい
なっていなかったら手動でiphoneを選ぶと大丈夫
http://open2ch.net/p/news4vip-1395399165-7.png
8 名無しさん 2014/03/21(Fri)20:20:51 ID:WScIPPpvo
9 名無しさん 2014/03/21(Fri)20:23:30 ID:WScIPPpvo
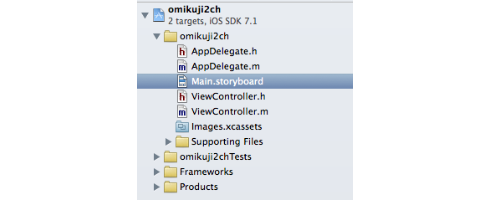
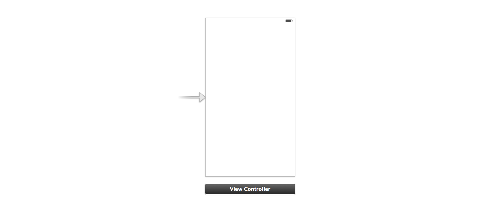
この画面になるはず
ならなかったらプロジェクト作成の時に
「single view application」
以外を選んでいると思われ
http://open2ch.net/p/news4vip-1395399165-9.png
10 名無しさん 2014/03/21(Fri)20:31:29 ID:WScIPPpvo
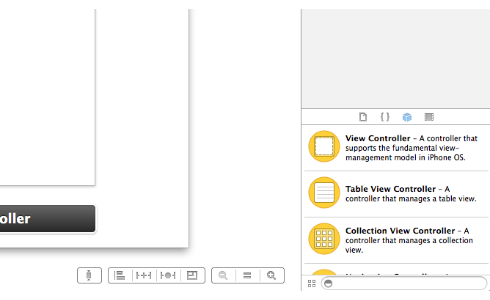
ここには
・ボタン
・文字
・テキスト入力
・スライダー
・スイッチ
とか色々なUIがある
http://open2ch.net/p/news4vip-1395399165-10.png
11 名無しさん 2014/03/21(Fri)20:32:27 ID:stOjGGgJw
12 名無しさん 2014/03/21(Fri)20:37:27 ID:WScIPPpvo
13 名無しさん 2014/03/21(Fri)20:44:07 ID:WScIPPpvo
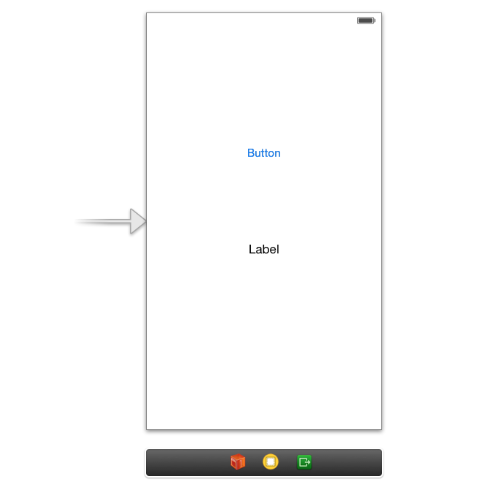
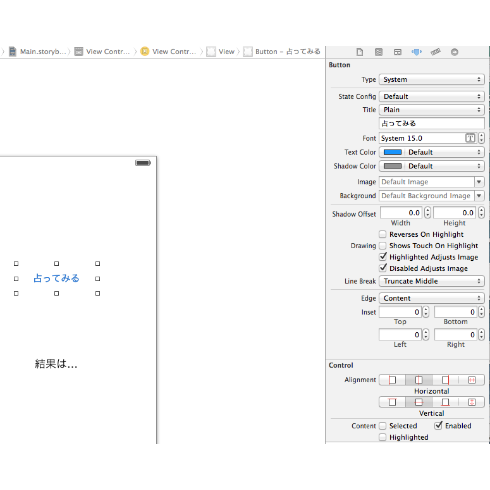
14 名無しさん 2014/03/21(Fri)20:47:17 ID:WScIPPpvo
パーツ自体の大きさを変えることが出来る
文字の大きさや色を変えるのは右にある奴でやることが出来る
http://open2ch.net/p/news4vip-1395399165-14.png
15 名無しさん 2014/03/21(Fri)21:41:06 ID:WScIPPpvo
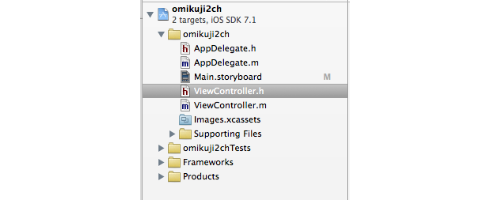
ViewController.h
ViewController.m
の記述をする
.hファイルは変数の宣言
.mファイルは具体的な処理を書いたりする
http://open2ch.net/p/news4vip-1395399165-15.png
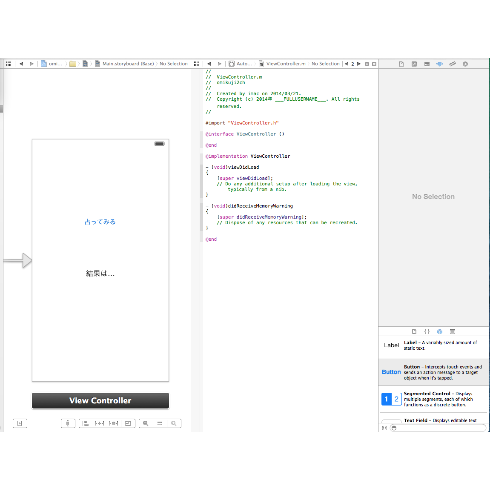
16 名無しさん 2014/03/21(Fri)21:47:29 ID:WScIPPpvo
17 名無しさん 2014/03/21(Fri)21:55:11 ID:WScIPPpvo
18 名無しさん 2014/03/21(Fri)21:56:42 ID:WScIPPpvo
19 名無しさん 2014/03/21(Fri)22:15:37 ID:WScIPPpvo
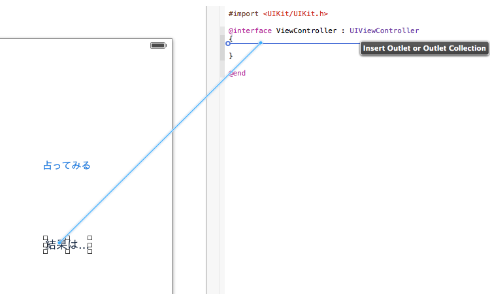
controlキーを押しながらパーツを
ViewController.hの@interfaceと@endの間にドラッグアンドドロップするんだけど
この時の注意として
変数は波括弧の中に書かないといけないから
予め自分で波括弧を記述しておく
http://open2ch.net/p/news4vip-1395399165-19.png
20 名無しさん 2014/03/21(Fri)22:16:33 ID:WScIPPpvo
俺はキーの配置を入れ替えているから
controlキーでダメだった人はキーボードの左下のキーのどれかで試行錯誤して欲しい
21 名無しさん 2014/03/21(Fri)22:24:32 ID:WScIPPpvo
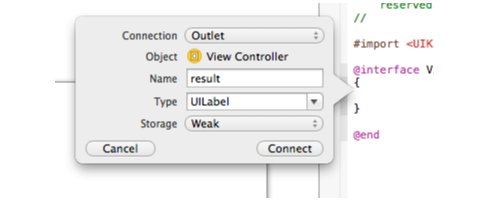
こういう画面になる
Nameには変数名を入れるんだけど
俺はresultにした
それでConnectを押せばおk
http://open2ch.net/p/news4vip-1395399165-21.png
22 名無しさん 2014/03/21(Fri)22:25:20 ID:WScIPPpvo
@interface ViewController : UIViewController
{
__weak IBOutlet UILabel *result;
}
@end
こうなるはず
23 名無しさん 2014/03/21(Fri)22:27:04 ID:WScIPPpvo
本当はここで
関数の宣言も書かないといけないんだろうけど
多分書かなくても問題ないような気がする
24 名無しさん 2014/03/21(Fri)22:35:41 ID:WScIPPpvo
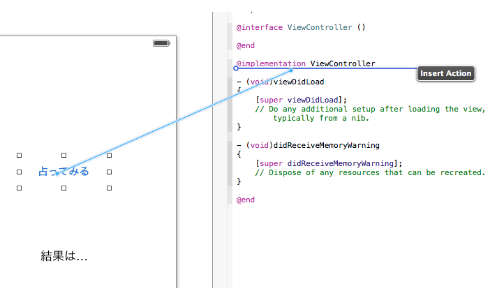
さっきやったみたいにドラッグアンドドロップでする
編集するファイルはViewController.mだから切り替えておいてね
http://open2ch.net/p/news4vip-1395399165-24.png
25 名無しさん 2014/03/21(Fri)22:39:09 ID:WScIPPpvo
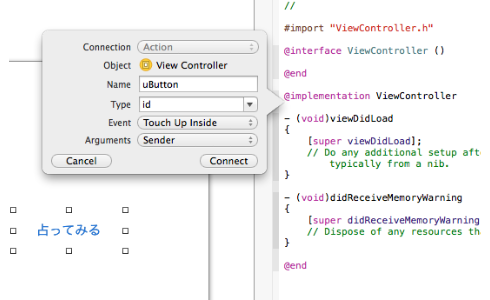
さっきみたいな画面になるけど
connectionがActionになっているかどうか確認して
なっていたらNameには関数名を入れる
俺はuButtonにした
それでConnectを押せばおk
http://open2ch.net/p/news4vip-1395399165-25.png
26 名無しさん 2014/03/21(Fri)22:41:26 ID:WScIPPpvo
ラベルのように特に動作が無いものはOutlet
ボタンのように動作があるものはActionになるのかな
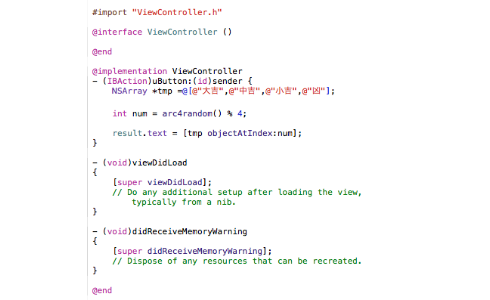
27 名無しさん 2014/03/21(Fri)23:09:09 ID:WScIPPpvo
@implementation ViewController
- (IBAction)uButton:(id)sender {
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
こうなるから次から
- (IBAction)uButton:(id)sender {
}
の中身を書いていく
28 名無しさん 2014/03/21(Fri)23:20:39 ID:WScIPPpvo
これはtmpという変数に配列で文字列を入れている処理
int num = arc4random() % 4;
これはnumという変数にランダムの数字を入れている
intはnumという変数は数値しか入れてはいけないというルールを定義する為に書いてある
arc4randomについては自分で検索して欲しい
result.text = [tmp objectAtIndex:num];
さっきラベルにresultという変数を定義したけど
.textを付けることによって変数の中身を書き換えることが出来る
そうすることで”結果は…”という文字列は
ボタンを押した時にresult.textに代入した文字に変化する
tmp objectAtIndex:num
変数tmpの◯番目の配列を呼び出すことが出来る
その為にさっきランダムの数字をnumという変数にぶちこんだ
http://open2ch.net/p/news4vip-1395399165-28.png
29 名無しさん 2014/03/21(Fri)23:44:56 ID:WScIPPpvo
30 名無しさん 2014/03/21(Fri)23:47:37 ID:WScIPPpvo
質問があったら受け付ける
31 名無しさん 2014/03/22(Sat)00:09:54 ID:YHbNBCSim
iOSアプリ開発は日本語の資料が少ないから
初心者の助けになればと思って書いた
役に立った人が居るのであれば嬉しい
32 名無しさん 2014/03/22(Sat)00:30:22 ID:6rAitsP4u
33 名無しさん 2014/03/22(Sat)00:39:33 ID:YHbNBCSim
ネットや2chしかしない人あるいは開発をする人にとっては
Macは使いやすいから一度家電量販店で体験して欲しい
35 名無しさん 2014/03/22(Sat)20:45:46 ID:65TW5PeV2
37 名無しさん 2014/03/22(Sat)20:55:23 ID:65TW5PeV2
38 名無しさん 2014/03/22(Sat)21:11:05 ID:YHbNBCSim
MacBook Air 11の人は外部ディスプレイがあるといいよ
Mavericksからマルチディスプレイサポートをするようになったし
41 名無しさん 2014/03/22(Sat)22:25:26 ID:65TW5PeV2
コレ、iPhoneでも動くんですか?
44 名無しさん 2014/03/22(Sat)22:46:59 ID:YHbNBCSim
45 名無しさん 2014/03/23(Sun)00:33:29 ID:JCJx91HfT
も少しシュミレーターで勉強してから考えようかなと思います
iPhoneやiPadで動いたらさぞ面白いだろなあ
46 名無しさん 2014/03/23(Sun)00:37:11 ID:xzJrLZ7z9
だからenchant.jsやunityに進んだら楽になるはず
初心者はenchant.jsが取っ付き易いと思う
enchant.jsのサンプルコードを解読する(RPG編その1) | IDEA*IDEA